Your challenge is to learn about D3 by reading the two basic tutorial articles below:
Checkpoints
Checkpoint 1
This checkpoint is when you’ve reached the end of the article Let’s Make a Bar Chart. Take a screenshot of your entire desktop like below to submit.

Checkpoint 2
This checkpoint is when you’ve reached the end of the article Let’s Make a Bar Chart, II. Again, take a screenshot of your entire desktop to submit.
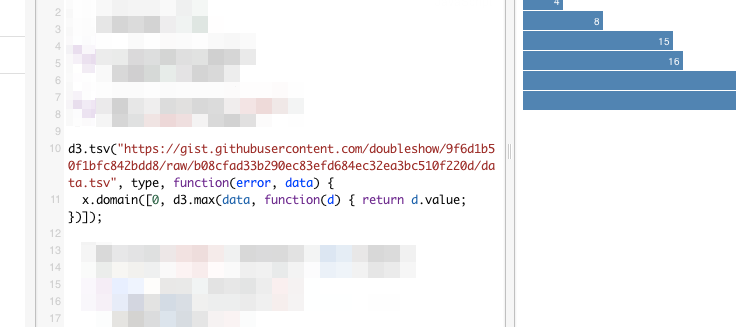
One potential stumbling block is loading data. In the example code,
d3.tsv("data.tsv", function(error, data) {the path to the data file data.tsv must be replaced by an URL pointing to an actual file hosted somewhere by some server. You may already know how to host a data file on your own. But if you don’t have a hosting solution working for you, consider the solution described next.
Creating a data Gist
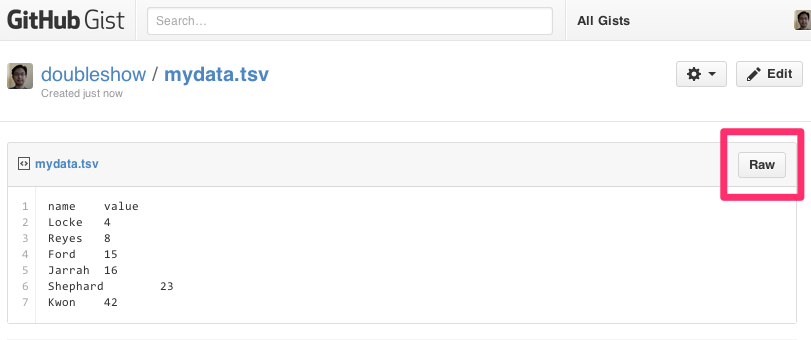
Let’s learn a neat trick of using Gist to host your data online for free. Copy and paste the text below to create a Gist.
name value Locke 4 Reyes 8 Ford 15 Jarrah 16 Shephard 23 Kwon 42
You want to be able to see something like this.

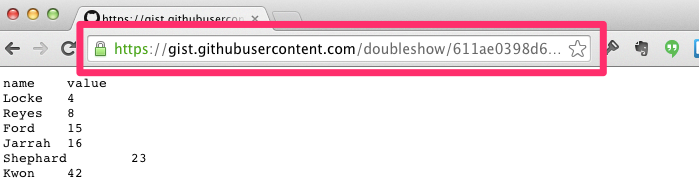
Press the “Raw” button to get the URL linking directly to this data file.

You can then use this URL in your D3 code to get the desired result.

Study Questions
Q1. What would happen if the data’s heading reads differently, like below? Where in the code do you need to modify to get it to work again?
firstname count Locke 4 Reyes 8 Ford 15 Jarrah 16 Shephard 23 Kwon 42
Q2. What is the point of going through so much trouble to use D3 to make a barchart? Why don’t we just use Excel? What are the benefits of using D3?
Q3. In the code below, what is the purpose of the second argument type?
d3.tsv("data.tsv", type, function (error, data) ...Challenges
Challenge 1: Load a new dataset - 10 points
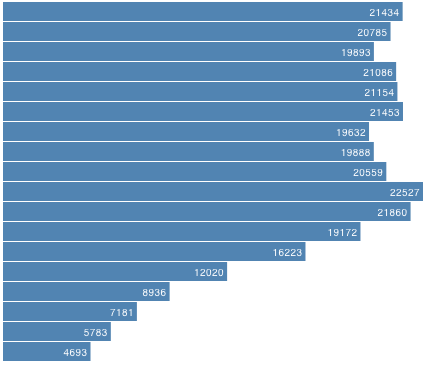
This dataset is US’s population and income distributions across age groups. The content of this dataset is stored as a Gist.
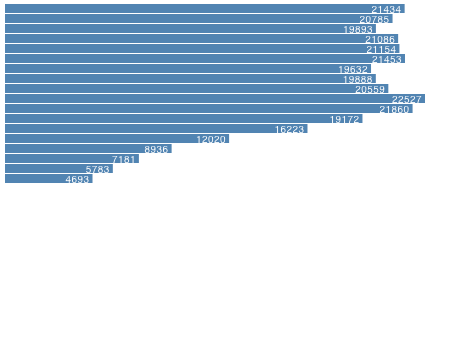
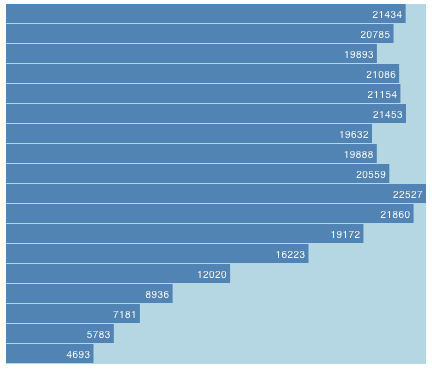
Click on the “view raw” button to get the URL you can use in your D3 code. The desired output is shown below.

Hint: You will need to modify every instance of d.value to something else.
Save your JSFiddle work. Record the URL. Enter the URL in your submission template.
Challenge 2: Create variations - 40 points
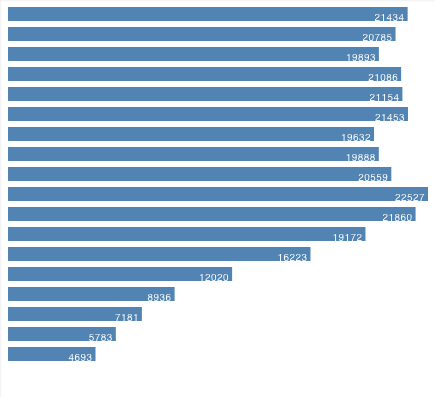
a. Make each bar thinner. (5 points)

Save your JSFiddle work. Record the URL. Enter the URL in your submission template.
b. Make each bar thinner, but more spaced out. (5 points)

Save your JSFiddle work. Record the URL. Enter the URL in your submission template.
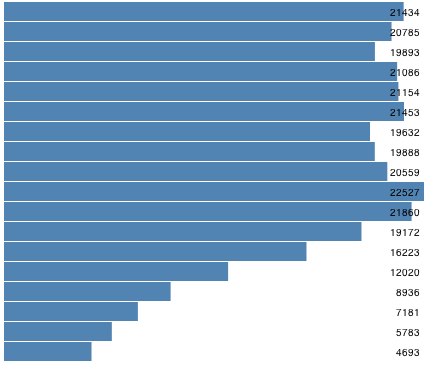
c. Right align the text. (5 points)

Save your JSFiddle work. Record the URL. Enter the URL in your submission template.
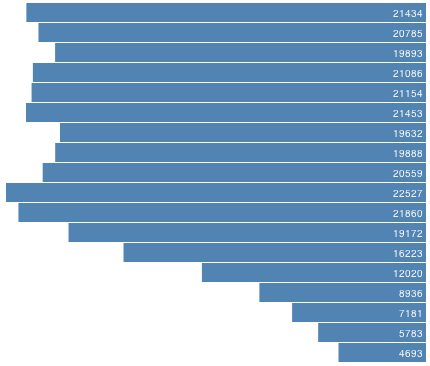
d. Right align the bars. (5 points)

Save your JSFiddle work. Record the URL. Enter the URL in your submission template.
e. Set the background to light blue. (5 points)

Save your JSFiddle work. Record the URL. Enter the URL in your submission template.
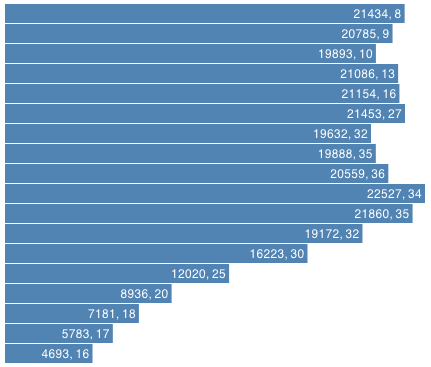
f. Display the value in the “income” column together with population. (5 points)

Save your JSFiddle work. Record the URL. Enter the URL in your submission template.
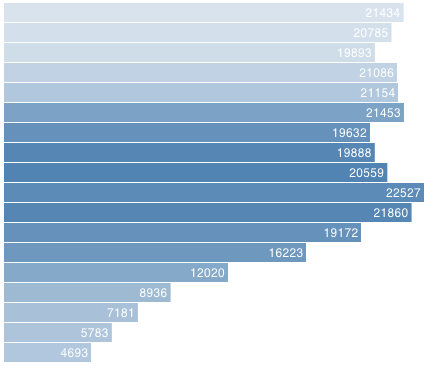
g. Visualize the income column by opacity. Lower income is represented by lighter blue. (10 points)

Save your JSFiddle work. Record the URL. Enter the URL in your submission template.
Hints:
- You will need to add this line somewhere.
.attr("opacity", function(d) { return z(d.income); })-
You need to define a new scaling function z.
-
You need to modify this to coerce income to a number too.
function type(d) {
d.population = +d.population; // coerce to number
return d;
}